Jeep Badge of Honor is a mobile-first engagement platform designed to encourage repeat off-road participation through progress, identity, and community. Currently, the app has over 19k ratings with an average rating of 4.8 and 22k active monthly users. It allows for brand engagement in the form of gamification and ordering hard badges to be displayed on one's vehicle. The tangible element of the experience connects to the real-life off-roading adventure and drives excitement among Jeep owners.
Jeep owners are highly engaged with off-road culture, but existing experiences didn’t clearly support long-term participation or make progress feel visible and motivating over time. The product was also built without an established design system in place.
For this project, my team implemented a design system that’s scalable, elegant, and accessible. Users engage with the product outdoors, often with limited attention, connectivity, and time.
Solution:
• Design an experience that's simple, motivating, and reliable in outdoor and attention-limited contexts.
• Create a clear direction for scaling the product.
• Design a system that supports repeated engagement over time.
• Minimize the design debt and introduce consistency between the visual elements.
The primary goals of the product were to:
• Support ongoing participation, not one-time actions.
• Help users understand their progress over time.
• Build a sense of identity and recognition.
• Reduce friction in discovering trails and tracking achievements.
I worked on shaping the end-to-end product experience, with a focus on onboarding, discovery, progress tracking, and long-term participation. I also built and maintained the new design system.

%201.png)
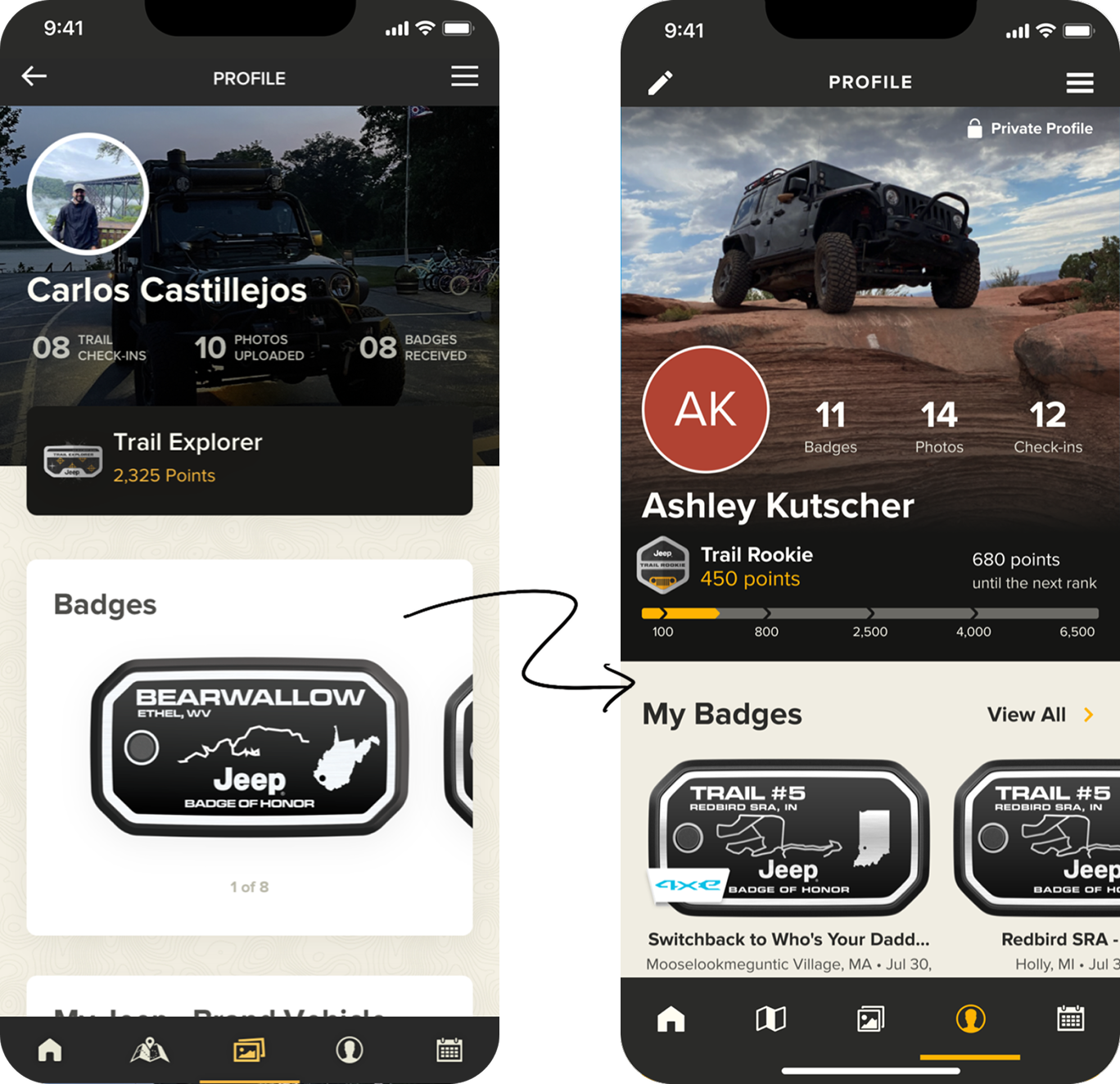
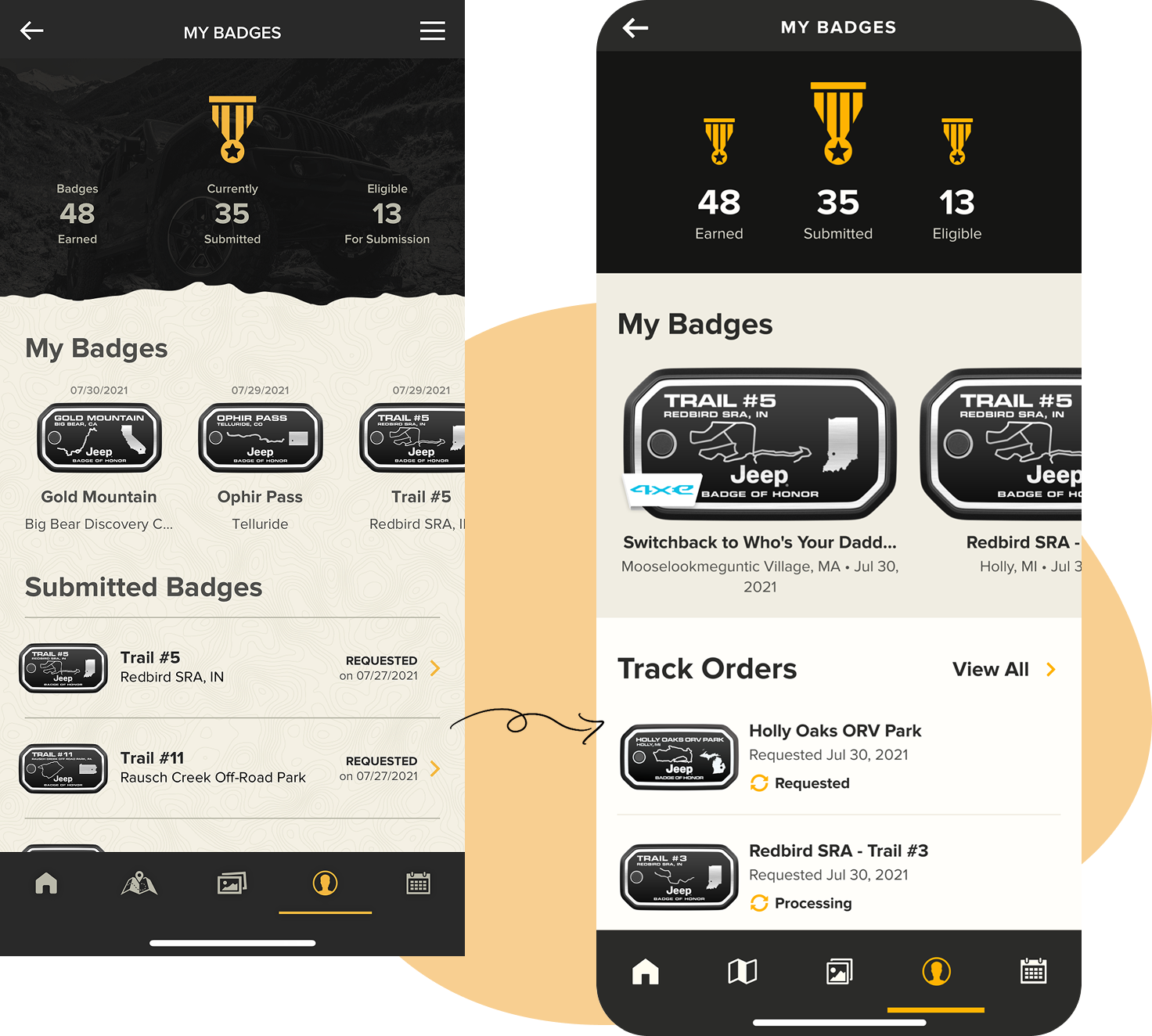
Profile & History
The profile acts as a personal record of participation.
It allows users to:
This screen supports long-term engagement and repeat visits.
When I joined the Badge of Honor, the basis of the design system were established. I worked on redesigning pages and components by using the existing system elements and adding new ones. All stages of ideation required keeping design heuristics front of mind. On top of that, I focused on presenting the information needed for the user in a way that brings them the most value from perusing each page. Below are the main principles I was always mindful of during ideation.

Knowing the answers to these and more questions allowed me to successfully approach the redesign of each component with empathy. Each exploration process gave a start to multiple versions and iterations that were validated with the team and selected for the final implementation. For each component, my goal was to create at least several ways to present the information and create a new pattern that can be scaled later whenever needed. Each ideation session was validated by team review and feedback.
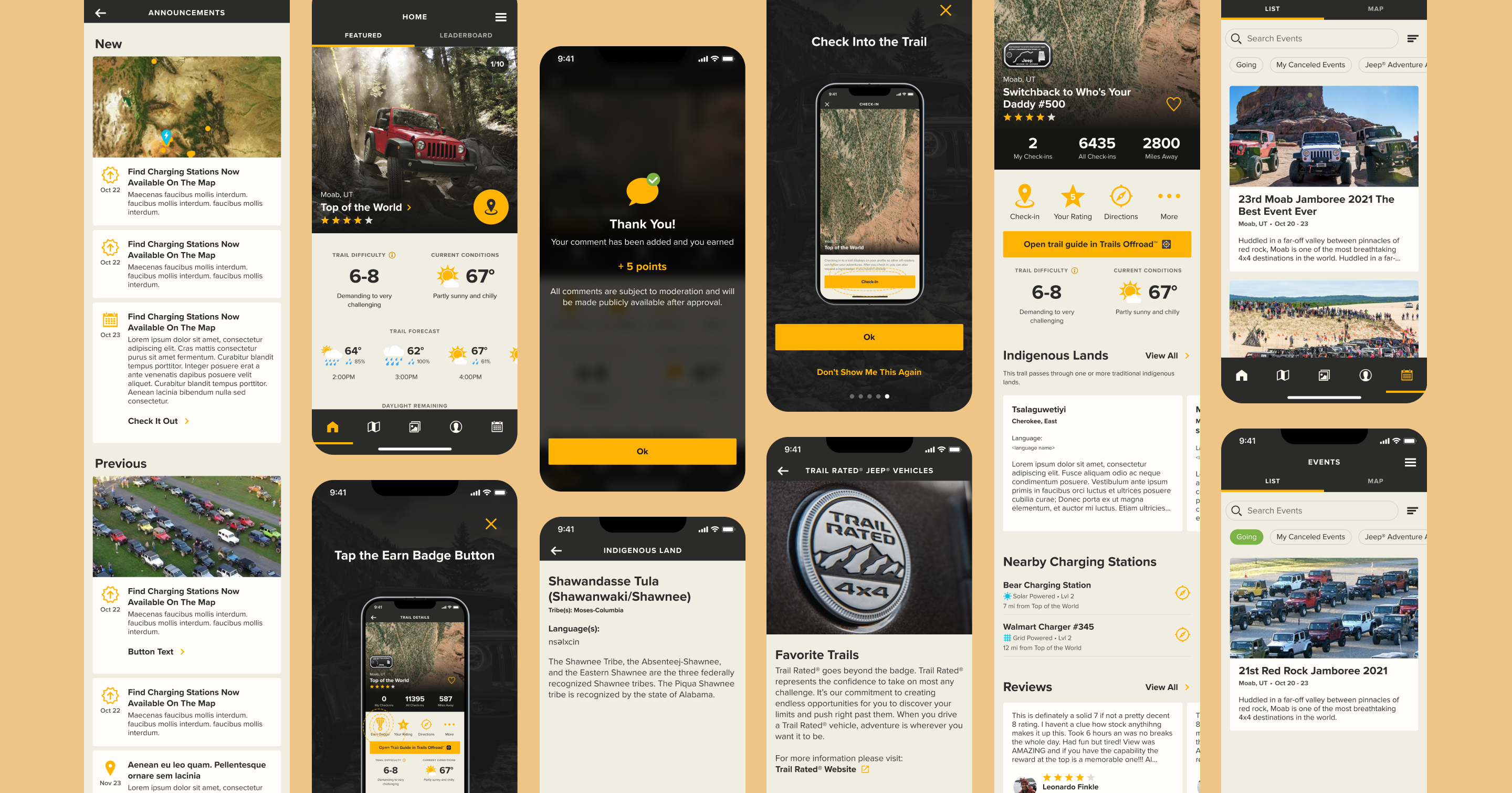
Instead of designing a linear journey, this product required a looped experience. This loop shaped how features and screens were structured across the app.

I tried to keep the flows simple with a touch of fun, without any overwhelming elements or steps, yet still allowing the users to accomplish tasks such as checking into the trails or ordering hard badges.
A big part of working on this project was its iterative environment and constant evolution. Throughout the time on the project, I worked on improvements such as:
• Promotional updates and reminders, i.e. the hard badge order reminder.
• Improving the badge request flow via microcopy updates, from "Check-in" to "Earn Badge", to improve the discoverability of the full product experience.
• Indigenous land information - corresponding to each trail.
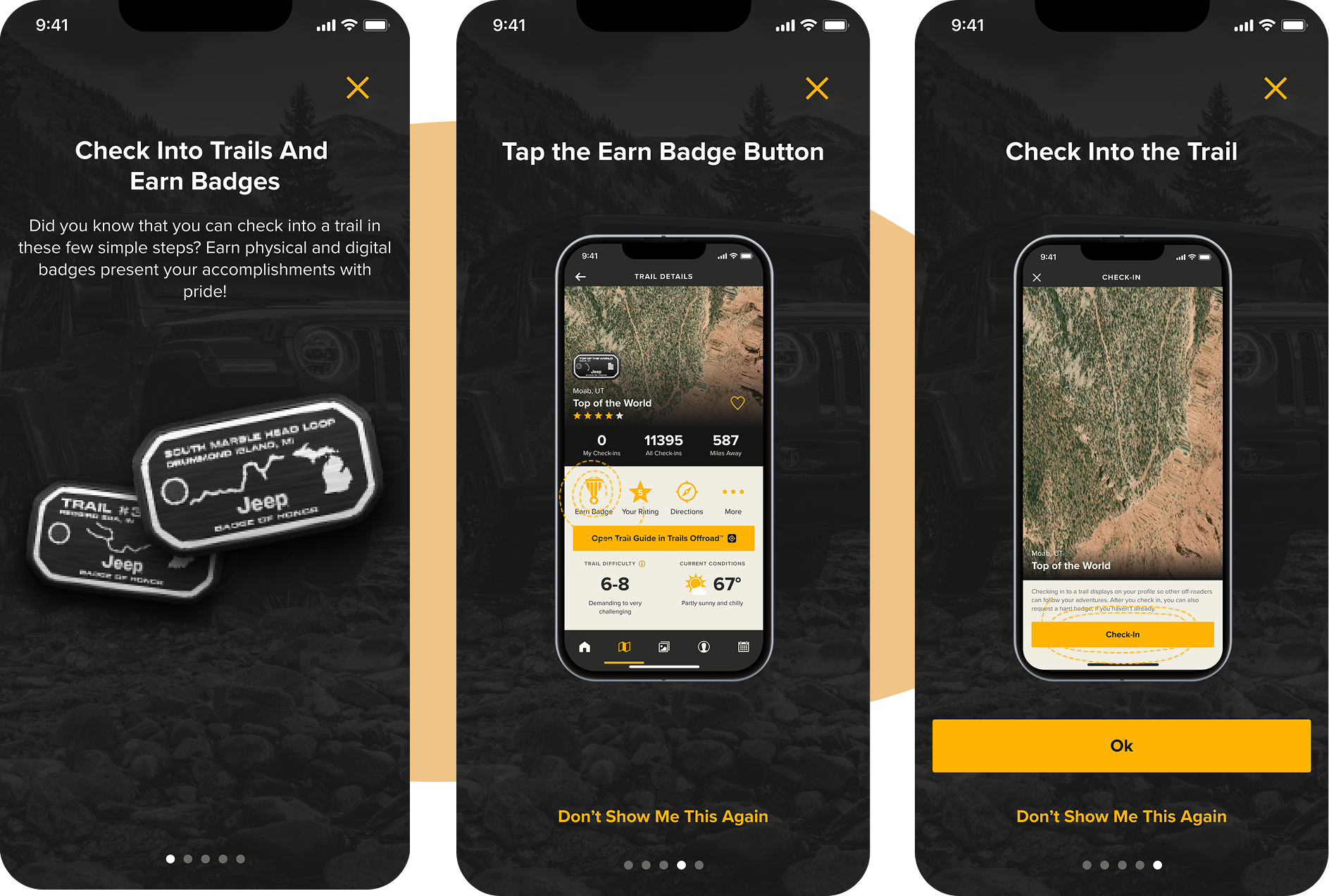
Onboarding & Mental Model
The onboarding experience introduces users to the purpose of Badge of Honor and sets expectations early.
The focus was on:
Clear onboarding was especially important for first-time users who were unfamiliar with the program.


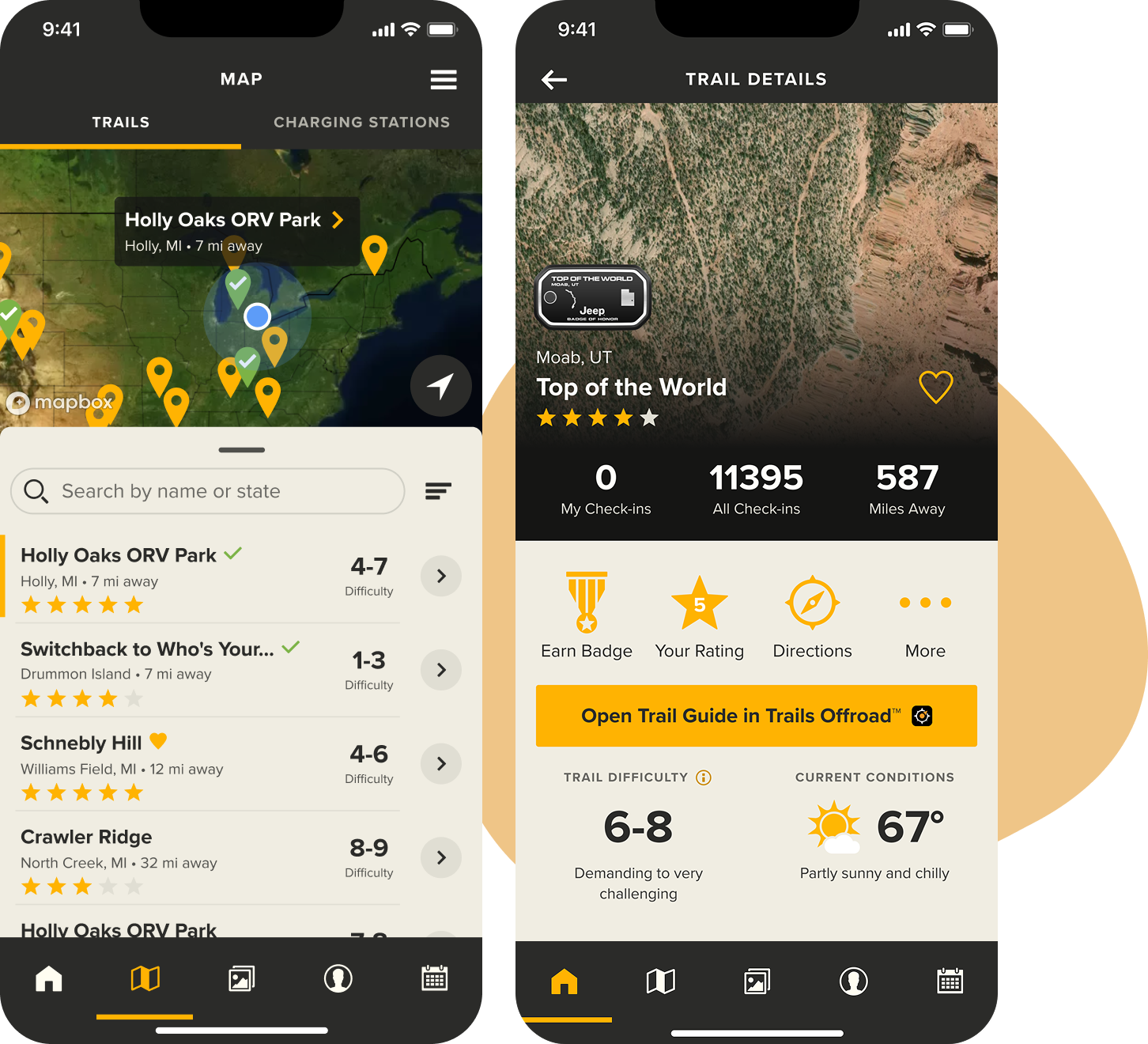
Discovery
Users can browse and discover trails in a way that supports exploration rather than conversion.
Design considerations included:
Discovery needed to feel inviting, not overwhelming.
Progress & State-Based UX
Progress tracking is a core part of the experience.
I focused on:
These states help users understand where they are and what’s next, without needing extra explanation.

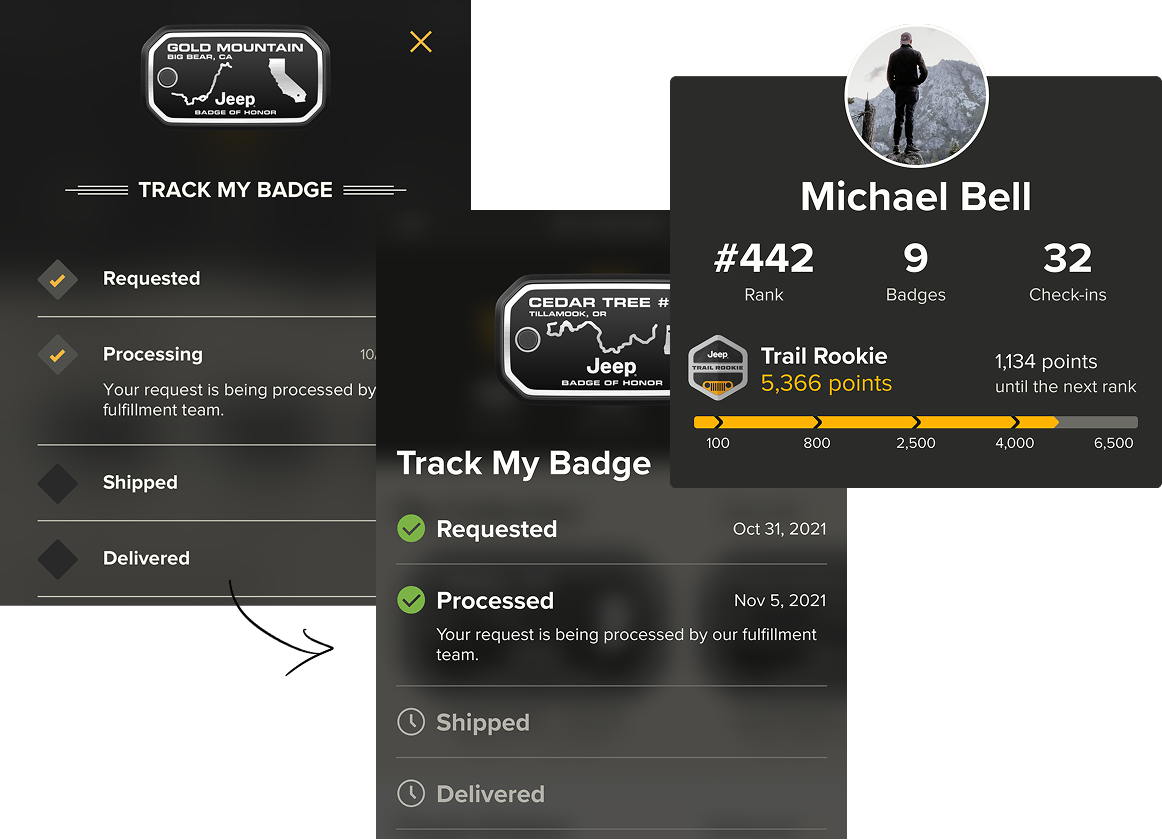
Completion & Recognition
One of the goals was to make it super easy for users to navigate the physical badge ordering process. I improved the process of checking into trails and badge order process to make them more intuitive.
Earning a badge is less about rewards and more about recognition.
The experience emphasizes:



The final experience supports a non-transactional, long-term engagement model that encourages users to return, participate, and track their progress over time. This project was a great opportunity to flex creative muscle and get into the heads of the users of such an adventurous and fun brand, especially since the feedback for the new features was constantlybeing gathered from existing users.
Improvements:
What would I do differently?
If I had any impact on the resource allocation, I would advocate for testing the product with the actual users to validate if our new flows are intuitive and discoverable. The design decisions were based on the SME's input, who validated which solution will be the most successful.
This is one of my favorite projects that I've gotten to work on, as Jeep is such an iconic brand with exciting traditions. This project reflects my approach to product design: focusing on user behavior, system thinking, and experiences that evolve with continued use. It was a pleasure to help improve the experience for so many people in terms of enjoyability, cohesiveness, and information layout.